続きを見る この記事にたどり着いた方、申し訳ありませんが、gridbuilderにアクセスできませんので、お手数ですがこの記事を参考にしてください。
この記事にたどり着いた方、申し訳ありませんが、gridbuilderにアクセスできませんので、お手数ですがこの記事を参考にしてください。

Bootstrapのコーディングがとってもラクになるgrid generator
念のため、記事としては残させていただきます。
ーーーーーーーーーーーーーーーーーーーーー
今回は、Bootstrapでカラム設定するときに便利な、
Visual Bootstrap 3 Grid Builder
というものを紹介します。
Bootstrapのグリッドシステムはとても便利ですが、
いざコードを書くとなると、いろいろ調べながら、そして思い出しながら書くので、
意外と時間かかるなぁ、という経験はありませんか?
しかし、Grid Builderを使用すると、カラムの設定とコーディングが一瞬でできちゃいます。
知らない人は是非ご参考ください!
使い方
1- サイトを開く
まずはこちらのサイトを開いてください。
gridbuilder
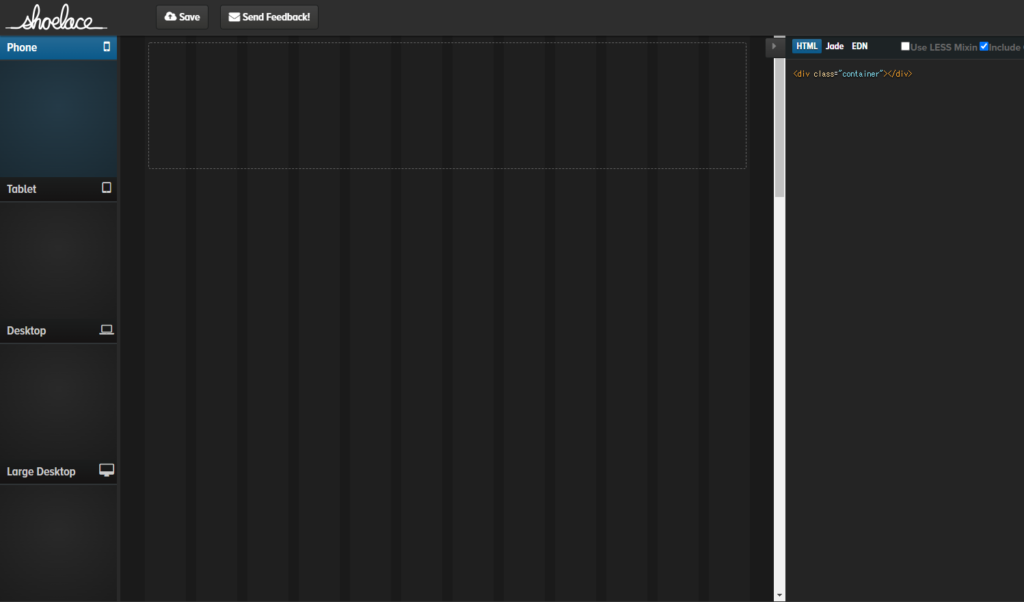
こんな感じです。

サイト構成
左のサイドバーは、デバイスの種類です。
上から順に、
スマホ
タブレット
デスクトップ
ラージデスクトップ
となっております。
中央には、カラムのひな形があります。
わかりづらいかもしれませんが、細い列が12列あります。
これは12カラムのひな形です。
右のサイドバーはコード表記です。
2- デバイス選択とカラム設定

これ以降の操作は自由ですが、ひとまずサンプル画面どおりに説明します。
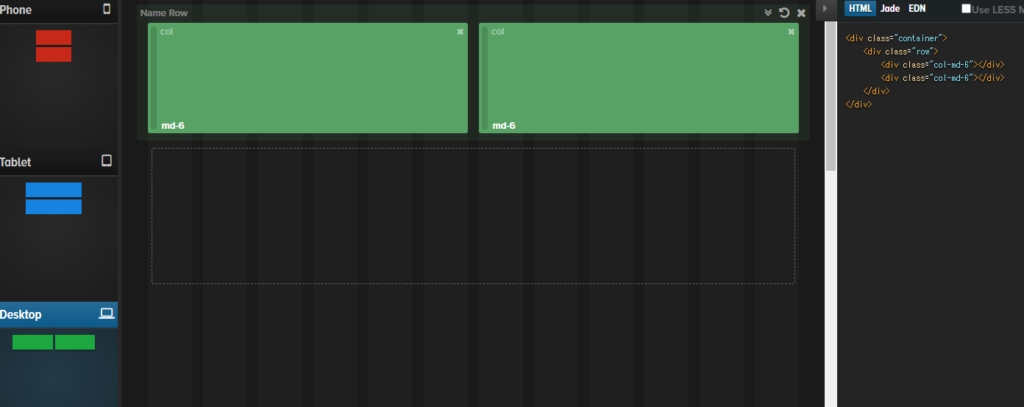
左サイドバーのデスクトップをクリックして選択します。
次に中央12カラムの上部に破線(-----)の長方形がありますので、その中をクリックします。
そうすると薄い緑が色付けされます。
その次に一番左のカラムをクリックしてそのまま右へドラッグしてください。
ドラッグを止めたところまでグリッドが伸びます。
サンプル画面では、それを2回繰り返し、6カラムを2個作りました。
すると、右サイドバーに、中央のレイアウトに相当するコードが自動的に表記されます。
2- レスポンシブデザイン
次はレスポンシブデザインです。
スマホサイズのカラム設定を追加してみましょう。
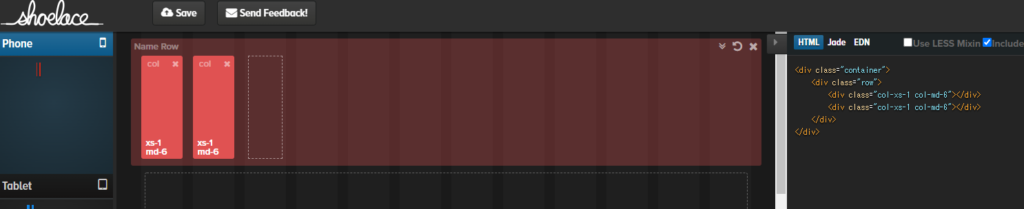
先ほどの緑の6カラム2つの状態を維持したまま、左サイドバーのスマホをクリックします。
すると緑のカラムが、赤に変わりました。
先ほどの緑6カラムをスマホでは1カラムで表示することを想定します。
まず、赤の長方形の端にカーソルをもっていくと、カーソルが両⇔になります。
それを左にドラッグしていくと、カラムが小さくなるので、「xs-1」となるまでドラッグします。
すると下の画面のようになります。

右サイドバーのコードも変わりました。
divのクラスにも、「col-xs-1」が追加されましたね。
2つ目の赤いカラムも、同じようにやってみましょう。
3- rowの追加
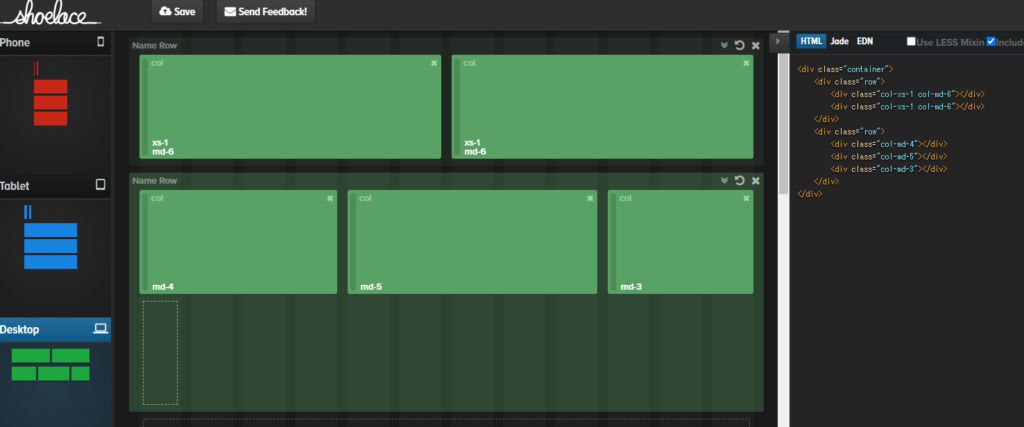
rowを追加したい場合は、2行目の空白のカラムのところをクリックし、上記の手順を繰り返すだけです。

こんな感じです。
右サイドバーのコードもちゃんとrowが追加されてますね。
詳しくはこちら
Visual Bootstrap 3 Grid Builder
|
まとめ
このグリッドビルダーは、直感的に、そして視覚的に操作できるので、とても便利です。
コーディングのスピードもかなり上がります。
是非試してください。
Bootstrap関連の記事も紹介しておきます↓ 続きを見る

【Bootstrap】ヘッダーロゴは左端、メニューは右端とする方法

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/22090b68.194a0cdf.22090b69.8b86b139/?me_id=1213310&item_id=19269358&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0209%2F9784297100209.jpg%3F_ex%3D128x128&s=128x128&t=picttext)