
Photoshopからコーディングをするときに、ボックスやテキストのシャドウを表現するのって、けっこう手間じゃありませんか?
角度、長さ、ぼかし、広がり、を読み取って、CSSに入力します。
この値は何番目だっけ?
そもそもボックスシャドウの書き方はどうするんだっけ?
あれこれ調べてついつい時間を食ってしまう、なんて経験もありますよね。
そんなときはコンバーターサイトを使って、サクッとCSSに変換してしまいましょう。
今回紹介するのがPSD-TO-CSS-SHADOWS.COMです。
必要な数値を入力して、ボタン一つでCSSコードを作ってくれるんです。
早いし正確だし、とっても便利です。
さっそく見ていきましょう。
ドロップシャドウの情報を読み取る
まずはPhotoshopからドロップシャドウの情報を見てみましょう。
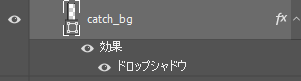
レイヤーパネルを見てください。
右端に「fx」と書いてある要素に注目しましょう。

そして「fx」の右に三角矢印がありますので、クリックするとドロップシャドウが出てきます。
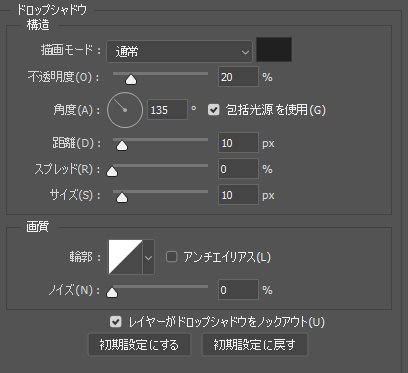
さらにドロップシャドウをダブルクリックをすると、レイヤースタイルのウィンドウが開きます。

必要な情報は下記の6個です。
- 不透明度 20%
- 角度 135度
- 距離 10px
- スプレッド 0%
- サイズ 10px
- 色(描画モードの小さい窓をクリックすると色コードが拾えます。)
コンバーターに入力する
冒頭で紹介したPSD-TO-CSS-SHADOWS.COMを開きましょう。
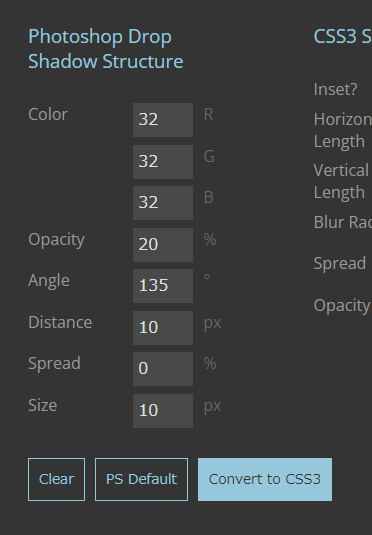
開くと下記のように入力できる画面になるので、Photoshopのレイヤースタイルの情報を入力してください。

入力できたら水色のボタン「Convert to css3」をクリックします。
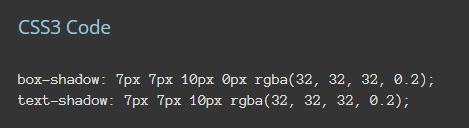
すると、入力欄のすぐ下にCSSのコードが生成されます。

あとはこれをCSSファイルにコピペして完了です。
メモ
色はRGBで入力するようになっておりますが、お好みで、色名や英数字コードに変えてくださいね
自由自在にシャドウをつくる
本題から外れますが、自作のシャドウをつくりたい方はこちらのサイトも参考にしてください。
視覚的に操作できますし、自分のお好みでシャドウを作成できます。
まとめ
いかがでしたでしょうか。
最初のうちは自分で調べながら、ひとつひとつ理解しながらCSSに落とし込むのはOKですが、
ある程度理解が深まったら、間違いのないようにコンバーターを利用するのも一つの方法です。
もちろんPhotoshopを見ながら直接CSSに入力する方が速い人はそれでOKです。
一つの方法として今回はコンバーターを紹介させて頂きました。
また便利なサイトを見つけたら紹介していきたいと思います。
それではまた。
