
今回は、Bootstrapのコーディングがめちゃくちゃラクにできるツール、
MD Bootstrap grid generator を紹介します。
Bootstrapのグリッドシステムはとても便利ですが、
いざコードを書くとなると、いろいろ調べながら、あれこれ思い出しながら書くので、
「意外と時間かかるなぁ・・・」という経験はありませんか?
しかし、Bootstrap grid generatorは、
Columns(カラム)、Gutters(カラム間の余白)、Justify columns(カラムのレイアウト)、
この3つを選択するだけで、実装したいレイアウトのコーディングが一瞬でできちゃいます。
何が便利かというと、実装結果を見ながら上記の項目を決定でき、自動でコードを作成してくれるのです。
視覚的にレイアウトを確認できるのでとても便利です。
知らない人は是非ご参考ください!
余談ですが、以前Grid Builderというツールを紹介したのですが、
最近そのサイトにアクセスできなかったので、代替記事として作成しました。
それでは見ていましょう。
使い方
まずはBootstrap grid generatorを開きましょう。
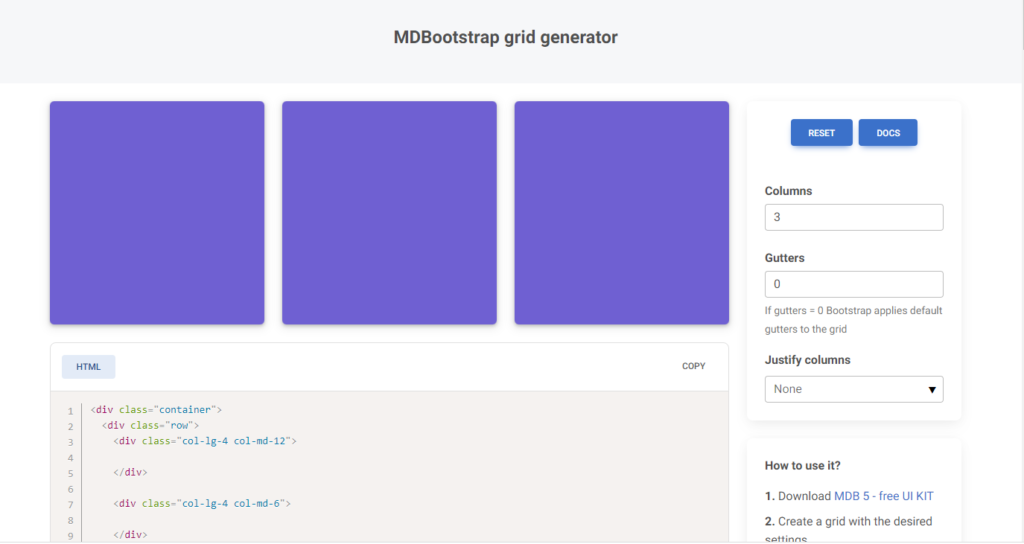
このようなページです。

紫のボックスが3つ並んでいます。
これが実装結果です。
サイドバーの Columns(カラム)、Gutters(カラム間の余白)、Justify columns(カラムのレイアウト)、
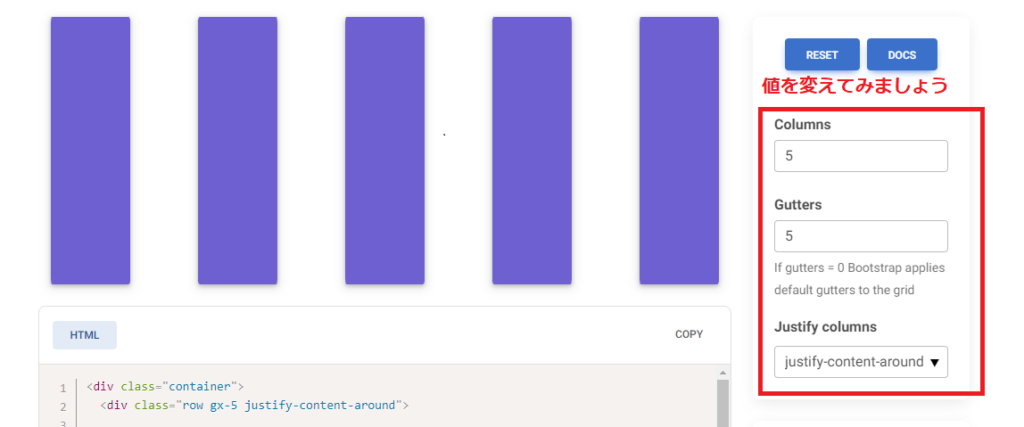
この3つの値を変えてみましょう。

サイドバーの値を変えると、実装結果も変わります。
同時に実装結果の下の「HTML」の部分も自動で変更されます。
あとは、この「HTML」をHTMLファイルに貼り付けるだけです。
とても簡単です。
その他の便利コード
左側のサイドバーも見てみましょう。

こちらにメニューがたくさんありますので、使用したいデザインがあればどんどん試してみてください。
Navigation の Breadcrumbs を選択するとパンくずリストのデザインが見れまし、
Navbar を選択するとナビゲーションバーのデザイン例をみることもできます。
まとめ
いかがでしたでしょうか。
これでコーディング爆速まちがい無しです。
それではWEB制作がんばりましょう。
独学に悩んでいる人はこちらも参考にしくださいね。
テックアカデミー無料メンター相談
![]()
Bootstrap関連の記事も紹介しておきます。 続きを見る

【Bootstrap】レスポンシブデザインで要素の順番を変える方法
