
GoogleマップをWEBサイトに埋め込むにはどうすればいいの?
このような疑問にお答えします。
やり方はとても簡単。
- Googleマップで目的地を表示
- HTMLコードをコピー
- 作成中のHTMLファイルに貼り付け
簡単3ステップです。
GoogleマップがWEBサイトに表示されているとユーザー(サイト訪問者)にとってはすごく親切ですので、サクッと覚えちゃいましょう。
ぜひ参考にしてください。
マップを埋め込む手順

住所を検索
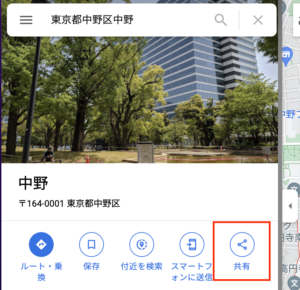
Google Mapページで、埋め込みたい地図の住所を検索します。
【共有】をクリックして下さい。
住所検索をすると、画面左からサイドバーが出てくるので、そこの「共有」をクリックします。

共有方法の選択
共有方法が選択できるので、「地図を埋め込む」をクリックします。

サイズ選択とコードコピー
地図のサイズを選択できるので、サイズを設定し、コードをコピーします。

サイズの調整
お好みの大きさに変えたいときは、
埋め込むコードの中に width と height (下記コードの太字部分です。)がありますので、自由に変更してください。
【例】
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d25923.75235529285!2d139.77874034777832!3d35.69007362702903!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sja!2sjp!4v1690876791911!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
メモ
最近のWEBサイトでよく見かける、地図をブラウザ横いっぱいに広げたい場合は、width="100%" にします。
コード貼り付け
コピーしたコードをHTMLファイルに貼り付けて完成です。
埋め込まれたマップの下の小さいスキマ

埋め込まれたマップをブラウザで確認すると、細い線が入っているような感じがしませんか?
厳密に言うと、マップと「直下の要素」とのスキマです。
このスキマを埋めるにはこちらの記事をご覧ください。
-

【HTML】Googleマップの下の小さな隙間を埋める方法をご紹介
続きを見る
WordPressの場合

WordPressの場合も簡単です。
ブロックエディタの場合
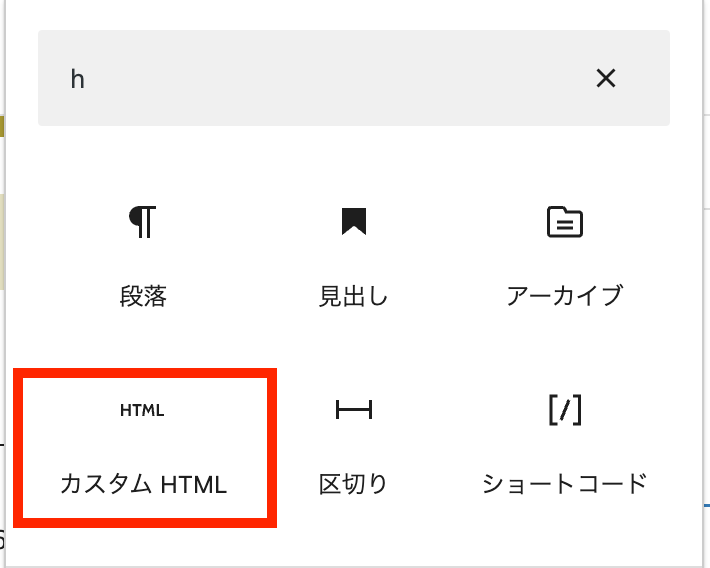
ブロックエディタの場合は、まず「カスタムHTML」のブロックを選択します。

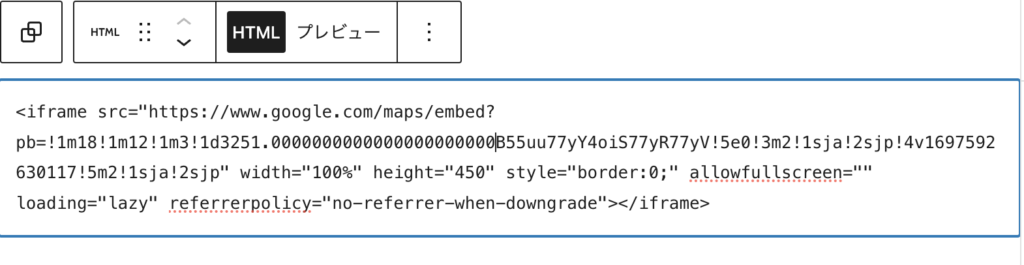
カスタムHTMLを挿入したら、その中にGoogleマップのHTMLコードを貼り付けるだけです。

クラシックエディタの場合
クラシックエディタの場合も簡単です。
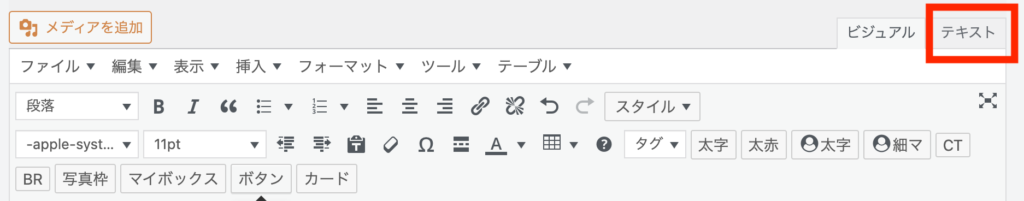
まず表示タブを「テキスト」にします。

そのあとは、同様に、GoogleマップのHTMLコードを貼り付けましょう。
表示が「ビジュアル」だとうまく表示されませんので注意してください。
まとめ
地図を埋め込んであげると、読者もわかりやすいし、とても親切です。
- GoogleマップからHTMLコードを取得(コピー)
- コピーしたコードをHTMLファイルに貼付け
- WordPressも基本的にやり方は同じ
- ブロックエディタなら「カスタムHTML」
- クラシックエディタなら「テキスト」で表示
ぜたったこれだけです。ぜひみなさんもやってみてください。
独学で行き詰まっている人はテックアカデミー無料メンター相談もおすすめです。

