
SVG画像って、みなさんもけっこう使うと思います。
画質が落ちないということもあり、私もけっこう使います。
無料でSVG画像をダウンロードできるサイトがありますし、PhotoshopでSVGとして画像の書き出しをしたりします。
しかし先日、Photoshopのデザインカンプから、画像の書き出しをしたときのことです。
SVGで書き出しをして、HTMLにコードを書いても画像が表示されません。
コードもファイルパスも間違っていない・・・。???・・・・。となってしまいました。
同じ事象で困ってしまっている人がいると思いますので、解決方法を紹介します。
-

【HTML】SVG画像とは? SVG画像の表示方法をサクッとご紹介
続きを見る
解決ステップ
画像ファイルを確認
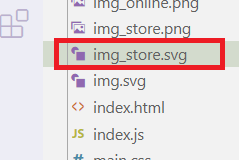
まずエディターのサイドバーで、表示されなかったSVG画像をクリックします。

ファイル情報の編集
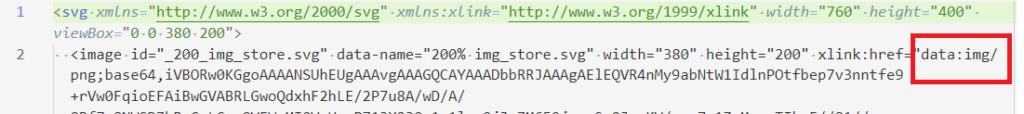
SVG画像をクリックすると、このような情報がエディターに表示されるはずです。

そして、注目する点がは上の画像の赤枠のところです。
data:img/png
となってますね。
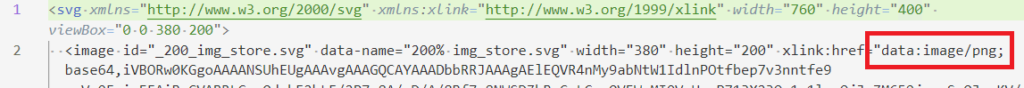
これを data:image/png に変更します。

これで表示されるようになります。
まとめ
いかがでしたでしょうか。
簡単ですよね。
「SVGが表示されない」という現象が起きたら、まずはファイル情報の編集からやってましょう。


