
今回は、Google Fonts の使い方を紹介します。
それほど難しくありませんが、私が初めて使用した時、少しわかりづらかったので、
初心者さん向けに手順を紹介していきます。
Google Fonts とは
Google Fonts(グーグルフォント)とは、Googleが提供しているWebフォントです。
基本的に無料で、様々な言語のフォントにも対応しています。
昔のように、使用したいフォントを自分のPCにインストールする必要が無いのでとても便利です。
※Webフォントとは、簡単にいうと「インターネット上で提供されているフォントを呼び出す」サービスです。
Google Fonts の使い方
Google Fonts のサイトを開く
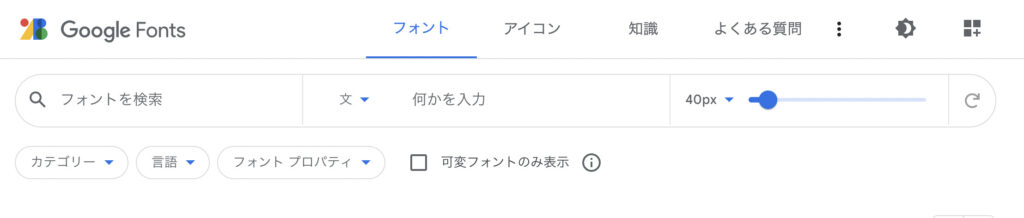
まずは「Google Fonts 」のサイトを開いてみましょう。

フォントを検索
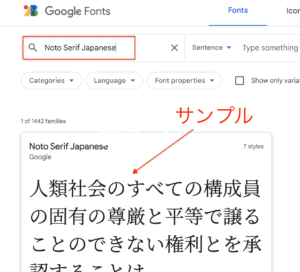
使用したいフォントが明確なときは、そのフォントを検索してみよう。
今回は、私もよく使う「Noto Serif Japanese」でやってみます。
まずは、検索エリアに「Noto Serif Japanese」を入力します。
そうすると、文字サンプルが表示されます。

文字の太さを選ぶ
サンプルを確認したら、文字の太さを選びます。
ページを下にスクロールしていくと「Styles」という項目があります。

その「Styles」のところで、文字太さのバリエーションが列挙されています。
「ExtraLight 200」や「 Light 300」など書かれています。
文字の太さが決まったら、右端にあるプラスマークをクリックします。
下の画像の赤枠部分です。
今回は「ExtraLight 200」でやってみましょう。

テキストや文字の大きさを変えてみる

次のステップに行く前に便利機能の紹介をします。
画像の赤枠に注目してください。
テキストはデフォルトでありますが、これは変更できます。
その右、フォントの大きさも自由に変えることができ、
イメージの確認できる親切な仕組みです。
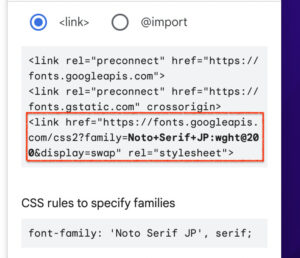
フォント情報をHTMLとCSSに反映する
さて、次に進みましょう。
前述したように、プラスマークをクリックすると、
右側にサイドバーが出てきます。

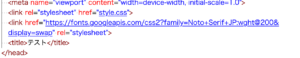
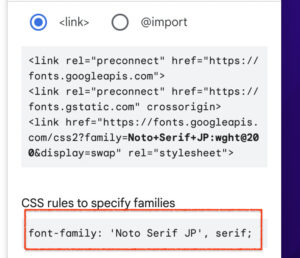
そして、上の画像の赤枠部分をhtmlファイルの<head>の中に貼り付けます。

次にCSSです。
画像の赤枠と同じように、適用させたい要素に対してCSSに記載しましょう。

まとめ
いかがでしたでしょうか。
とても簡単ですね。
グーグルフォントは、WEB制作で指定されることもあるので、是非参考にしてください。
