
Lightningの画面サイズごとの改行と非表示はありがたいんだけど、具体的な数値がわからない・・・・
このように疑問を抱えている人は多いのではないでしょうか。
すぐに解決できます。
私が一つ一つ検証しながら調べました。
| xs | 0 ~ 575px |
| sm | 576 ~ 767px |
| md | 768 ~ 991px |
| lg | 992 ~ 1199px |
| xl | 1200 ~ 1399px |
| xxl | 1400px以上 |
VK Blocksの魅力
WordPressテーマのLightningの魅力は、プラグインであるVK Blocksです。
Lightningを使用してWEB制作するときに、「VK Blocks」も一緒にインストールする人がほとんどだと思います。
このVK Blocks、すごく便利なのが、画面サイズごとの改行、画面サイズごとの非表示設定です。
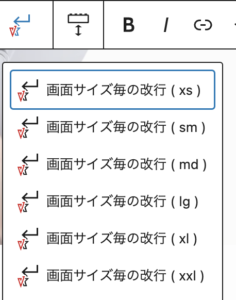
改行はこれです。

この赤枠のマークをクリックすると、画面サイズを選択できます。

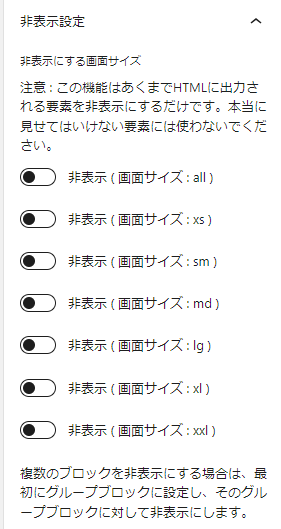
サイドバーにある非表示設定はこれです。

画面サイズが細かく分かれているのはいいのですが、それぞれ範囲がわかりませんよね。
画面サイズごとの記号と数値
私が一つ一つ検証しながら調べたので、メモ書きとして残しておきます。
| xs | 0 ~ 575px |
| sm | 576 ~ 767px |
| md | 768 ~ 991px |
| lg | 992 ~ 1199px |
| xl | 1200 ~ 1399px |
| xxl | 1400px以上 |
この改行と非表示設定は、画面サイズの範囲が細かく分かれているので、細かすぎると思われるかもしれませんが、個人的には微調整が効くのでめっちゃ便利です。
特に改行の方は、スマホやタブレットで実装確認すると、変なところで改行されていることがけっこうあるので重宝しております。
ちなみに私はLightning以外のテーマで制作するときも「VK Blocks」をインストールして使用しております。
ぜひご参考ください!
「VK Blocks」をLightning以外のテーマで使用するときは不具合に気をつけてくださいね。
-

【Cocoon】全幅設定のヘッダーが全幅にならない現象を解決
続きを見る

