
ハンバガーメニューが表示されたままになってしまうエラーについて解決方法を紹介します。
さっさと解決方法を紹介したいのですが、まずはこの記事を見にきてくれている方が、求めている解決方法とマッチしているか確認してもらうため、まずはエラー内容を紹介したいと思います。
エラー内容
まずブラウザをスマホサイズにしてハンバーガーボタンを表示させます。
ハンバーガーボタンをクリックして、ハンバーガーメニューがスライドダウンして表示されます。

ハンバーガーメニューを表示した状態で、ブラウザをPC表示になるように大きくしていきます。
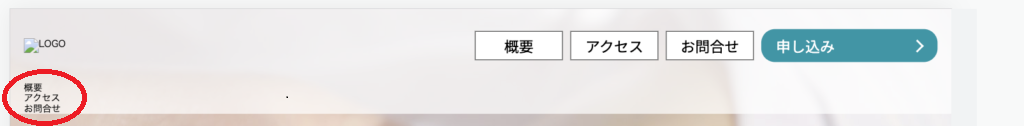
ハンバーガーボタンが非表示になり、ヘッダーのPCサイズ時のナビゲーションに切り替わります。
すると、左はじにスマホサイズで表示されていたハンバーガーメニューが小さく表示されたままになってしまっています。

赤丸の部分です。
解決コード
jQueryを使って対処しましょう。
$(function(){
$(window).resize(function() {
//リサイズされたときの処理
$(".bar1, .bar2, .bar3").removeClass("open");
$(".toggle-nav").hide();
});
});
リサイズされたとき、要するにウィンドウサイズが変更されたときに、ハンバーガーメニューを閉じるコードです。
みなさんのHTML、CSSのクラス名によって、「//リサイズされたときの処理」を変更してくださいね。
ちなみにこのコードの場合。
「bar1」、「bar2」、「bar3」はハンバーガーボタンの3本線です。
この3本線の「open」クラスを外すことで、ハンバーガーボタンが✕になっている状態を元の3本線に戻します。
そしてハンバーガーメニューである「toggle-nav」クラスを非表示(hide)にします。
リサイズされると、ハンバーガーボタンを3本線に戻して、ハンバーガーメニューを非表示にする、というコードの出来上がりです。
まとめ
いかがでしたでしょうか。
コーディングをしていると思わぬエラーが発生しますが、調べればたいていのことは解決できますので、落ち着いて対処しましょう。
レスポンシブ関連の記事も紹介しておきます。
-

【CSS】レスポンシブデザイン ブレイクポイントで改行する方法
続きを見る
独学で壁にぶち当たり中の人はテックアカデミー無料メンター相談も検討してみてはいかがでしょうか。
それではまた次回の記事でお会いしましょう。

