
コーディングのスピードを上げたいけど、何かいいツールはないかな?
という疑問にお答えします。
今回は、VS Code(Visual Studio Code 〜ビジュアルスタジオコード〜)の拡張機能、LiveServerについての記事です。
このLiveServerを使うと、コーディングのスピードがとても速くなります。
さっそく機能内容、インストール方法、使い方を簡単にご紹介します。
LiveServerとは
LiveServerとは、簡易的なローカルサーバーをたちあげて、HTMLやCSSの修正内容を自動でリロードし、その反映結果が即座に確認できる機能です。
実装確認の方法としては、
- コードを修正→ブラウザーをリロード→確認
- デヴェロッパーツールで変更確認→コード修正
など、人それぞれだと思います。
しかしLiveServerを使うと、コード修正とブラウザーのリロードが同時にできるので、コーディングスピードが格段に速くなります。
インストール方法
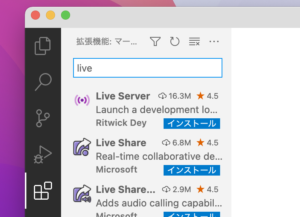
拡張機能検索
まず、VSCodeを立ち上げます。
拡張機能をクリック、「live」とだけ入力すれば、おそらくトップに出てくるはずです。

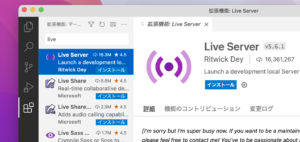
インストール
インストールボタンを押してインストールしましょう。

使い方

インストールできたら、HTMLファイルを開いてください。
そして、画面右下に、「Go Live」という項目がありますので、それをクリックしてください。
すると、ブラウザーが立ち上がり、コード結果が表示されます。
そして、HTMLファイルやCSSファイルを変更するたびに、自動でブラウザーがリロードされ、表示結果を即時に更新できます。
コーディングスピードをさらに速めるために

このLiveServerの利便性をもっと生かすために、外部モニターもあるとなおいいですね。
マルチディスプレイとも言ったりします。
PC1台だと、複数のブラウザを何度も表示を切り替えたり、けっこう手間なんですよね。
そこでおすすめしたいのが、外部モニターです。
詳しくはこちらの記事を参考にしてください。
WEB制作をやるなら必須アイテムです。
-

外部モニターのレビュー アイリスオーヤマのLUCA やっぱり国産!
続きを見る
まとめ
インストール、「Go Live」をクリック、これだけです。
変更や修正を即座に確認できる、とても便利ですね。
みなさんも是非使ってみてください。
独学に行き詰まったらテックアカデミー無料メンター相談もおすすめです。

