
本日はWordPressテーマのSWELLで使えるテクニックです。
固定ページのタイトルh1を非表示にする方法です。
ちなみに普通に固定ページを作成すると、こんなふうにタイトルに設定した文字がそのまま反映されてしまいます。

上にある「お問い合わせ」が自動的に反映されるタイトル。
下にある「お問い合わせ」が自分で作成したタイトル。
タイトルは自分で作るから、上の方を削除したい、でもどうやってやるんだろ・・・。
簡単です。
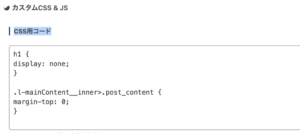
以下のコードを、固定ページの下の方にある「css用コード」の枠内に貼り付けてください。
h1タイトルを非表示にします。
h1 {
display: none;
}
コンテンツの上に余白があるので、それも削除しちゃいましょう。(これはお好みです。)
.l-mainContent__inner>.post_content {
margin-top: 0;
}

そうすると、こんな感じになります。

比較してみましょう。
 Before |  After |
1点気をつけて欲しいのが、フロントページには記載しないようにしてください。
ヘッダーロゴがh1に設定されているので、ヘッダーロゴが非表示になってしまいます。
それでは楽しいWEB制作を!
