
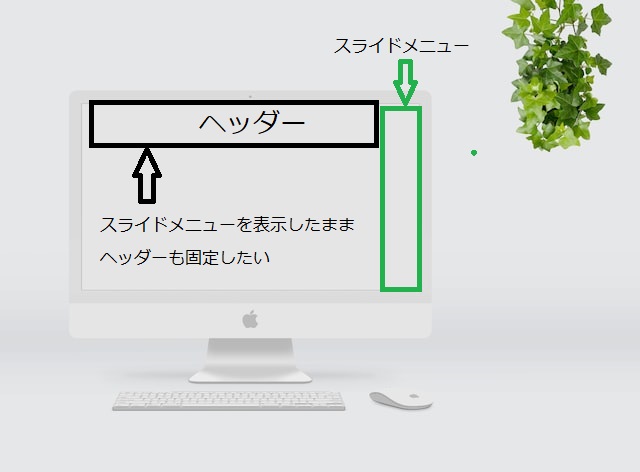
CSSでヘッダーを固定したのに、スライドメニューを表示したまま下へスクロールするとヘッダーがついてこない。
というエラーでつまづいたのでメモ代わりに記事として残します。
エラー内容
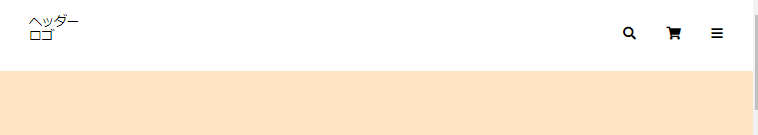
まずはヘッダーを作成します。
デザインはよくあるパターンで、右端にハンバーガーメニューを置きます。

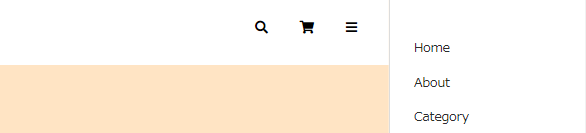
ハンバーガーメニューをクリックすると、ブラウザの右外側からスライドメニューが表示されます。

ここまでは順調です。
ポイント
この時点で、ヘッダーには
position:fixed;
を指定しております。
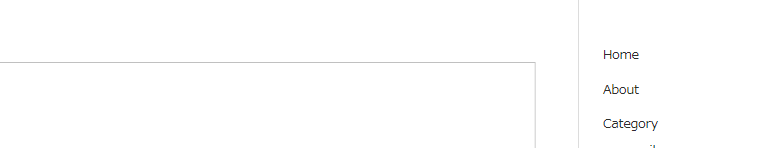
さて、このスライドメニューを表示したまま下にスクロールします。

ご覧のとおり、ヘッダーが固定されておらず、下にスクロールしてもヘッダーがついてきません。
ちなみに、スライドメニューが非表示ならヘッダーは固定されてスクロールしてもちゃんとついてくるんです。
原因はまだ調査中ですが、おそらくスライドメニューの動作とヘッダーが干渉し合っているのではないかと思います。
解決コード
1点CSSを変更します。
position:fixed; を position: sticky; に変更します。

今度はうまくいきました。
スライドメニューを表示したままスクロールしても、ヘッダーが固定されており、ちゃんとついてきました。
まとめ
いかがでしたでしょうか。
ヘッダーに対して position: sticky; を設定するだけです。
同じ現象で困っている方は是非この方法で試してみてください。

