
プログラミングを勉強中のみなさん、こんにちは!
模写コーディングを効率的にやるためのツールはないかな?
という疑問にお答えします。
ということで今回は、模写コーディングに必要な、なおかつ便利なGoogle拡張機能を御紹介します。
Google拡張機能を使うとコーディングがスムーズにいきます。
そして、自分の知識が増えてとても勉強になります。
それでは見ていきましょう。
模写コーディングとは

模写コーディングとは、実際のWebサイトをそっくりそのまま実装することです。
なぜ、そんなことをするのか、というと、実務に近い作業を想定できるからです。
私もそうですが、スクールや参考書で「ふむふむ」と理解したつもりでも、この模写コーディングをいざ始めると、急に手の動きが鈍ります。
「あれ、これはどうやるんだっけ?」
「うまく表示できない・・・」
などなど。
とにかく調べる時間が多くなり、
「学習したことが全然身についてない・・・」
と錯覚に陥るほどです。
「これが本当のお仕事だったら、絶対納期に間に合ってない」
と実感できるのです。
しかし心配はいりません。これも慣れです。
複数こなすうちに、コードのイメージが、パッパッパと浮かぶようになります。
手の動きがスムーズになります。
おすすめGoogle拡張機能

グーグルの画像
前述のように、「最初はつまずくであろう」模写コーディングを助けてくる、Google拡張機能を御紹介します。
言うまでもありませんが、ブラウザはChromeを使用する前提です。
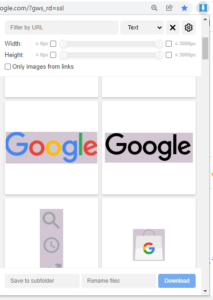
Image Downloader
これは、サイトの画像を一度にまとめてダウンロードできる機能です。
一つのサイトに数多くある画像を右クリックで「名前をつけて保存」、なんていちいちやってられません。

このように、画像の一覧が出てきますので、「Select all 」にチェックを入れて、「Download」ボタンを押すと、自動的に全ての画像のダウンロードが始まります。
ColorZilla
ColorZillaは、色の値を取得できる便利な機能です。
起動させると、画像のようなバーが出現します。
![]()
それと同時に、マウスカーソルが十字カーソルに変わります。
その十字カーソルを置いた箇所の色の値を取得できる便利な機能です。
色の表記であるrgbの値、#〜の値、両方表示されます。
そして、クリックすると、その色の値をコピーできる優れものなのです。
さらに、選択した要素の width と height も取得できちゃうんです。
色の値は見た目ではわからないので、こんな簡単にできちゃうととっても便利です。
Page Ruler Redux
これはサイト上で、自由に選択した範囲の width と height の値を取得できるんです。
クリックして起点を決めて、そこからドラッグして選択範囲を自由に決めます。
![]()
これで目的要素の高さや幅を計測できるのでスーパー便利です。
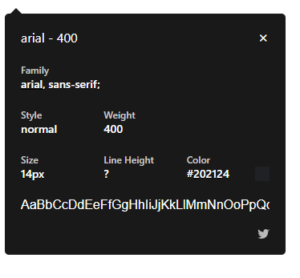
WhatFont
こちらは、サイト上の文字の上でクリックすると、画像のようにフォントの情報を全て取得できます。

外部モニターもあると超便利

模写をする際に、ブラウザをいちいち切り替える作業って、めっちゃ面倒なんですよね。
外部モニターがあれば、PCでコーディング、外部モニターで実装確認、というように、ブラウザの切り替えが不要です。
WEB制作やるなら必須アイテムなので、こちらの記事も参考にしてください。
-

外部モニターのレビュー アイリスオーヤマのLUCA やっぱり国産!
続きを見る
模写コーディングの注意点

模写コーディングは確かに勉強になります。
自分でいろいろ調べながらやれるし、デベロッパーツールでプロのコードを確認できます。
私もそうですが、いくつものサイトを模写することは避けてください。
模写を紹介しているサイトで、初級、中級、上級というように、段階を追っていくつものサイトを模写することをおすすめする記事がありますが、多くても2つぐらいにしておきましょう。
なぜなら、模写は実績にもならないし、ポートフォリオにも使えないからです。
ですので、模写を1つ2つやったら、仮想サイトを作ったり、ポートフォリオの使用許可をうたっているデザインカンプからコーディングをしたりして、ポートフォリオに載せられるものを作りましょう。
まとめ
いかがでしたでしょうか。
他にも便利な拡張機能があるかもしれませんが、ひとまず私はこの4つで不便なくやれています。
ポイントは3つ
- 模写コーディングは難しそうに感じるが、拡張機能を使えばスムーズにに進められる
- 自分の知識が深まり、調べる力もつく
- 模写コーディングのやりすぎは注意(多くても2つ)
もし、「こんな機能あるよ」、と教えてくれる優しい方がいたらぜひアドバイスください。
それではみなさん、共にプログラミング学習頑張りましょう。
独学で行き詰っている方はテックアカデミー無料メンター相談もおすすめです。![]()

